全面解析Bootstrap表单使用方法(表单控件状态)
一、焦点状态
焦点状态是通过伪类“:focus”来实现。Bootstrap框架中表单控件的焦点状态删除了outline的默认样式,重新添加阴影效果。
<form role="form" class="form-horizontal"> <div class="form-group"> <div class="col-xs-6"> <input class="form-control input-lg" type="text" placeholder="不是焦点状态下效果"> </div> <div class="col-xs-6"> <input class="form-control input-lg" type="text" placeholder="焦点点状态下效果"> </div> </div> </form>

二、禁用状态
Bootstrap框架的表单控件的禁用状态和普通的表单禁用状态实现方法是一样的,在相应的表单控件上添加属性“disabled”。
<form role="form"> <input class="form-control input-lg" id="disabledInput" type="text" placeholder="表单已被禁用,不可输入" disabled> <fieldset disabled> <div class="form-group"> <label for="disabledTextInput">禁用的输入框</label> <input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入"> </div> <div class="form-group"> <label for="disabledSelect">禁用的下拉框</label> <select id="disabledSelect" class="form-control"> <option>不可选择</option> </select> </div> <div class="checkbox"> <label> <input type="checkbox"> 无法选择 </label> </div> <button type="submit" class="btn btn-primary">提交</button> </fieldset> </form>

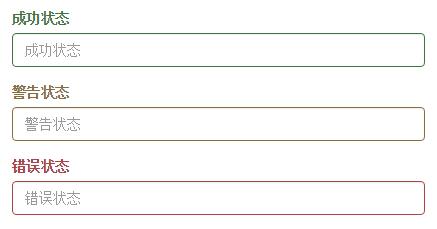
三、验证状态
在制作表单时,不免要做表单验证。同样也需要提供验证状态样式,在Bootstrap框架中同样提供这几种效果。
1、.has-warning:警告状态(黄色)
2、.has-error:错误状态(红色)
3、.has-success:成功状态(绿色)
使用的时候只需要在form-group容器上对应添加状态类名
<form role="form"> <div class="form-group has-success"> <label class="control-label" for="inputSuccess1">成功状态</label> <input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" > </div> <div class="form-group has-warning"> <label class="control-label" for="inputWarning1">警告状态</label> <input type="text" class="form-control" id="inputWarning1" placeholder="警告状态"> </div> <div class="form-group has-error"> <label class="control-label" for="inputError1">错误状态</label> <input type="text" class="form-control" id="inputError1" placeholder="错误状态"> </div> </form>

如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap学习教程 Bootstrap实战教程
以上就是针对Bootstrap表单控件状态的详细介绍,之后还有更多内容会不断更新,希望大家继续关注。
全面解析Bootstrap表单使用方法(表单按钮)
一、多标签支持一般制作按钮除了使用button标签元素之外,还可以使用inputtype="submit"和a标签等。同样,在Bootstrap框架中制作按钮时,除了刚才所说的这
JavaScript DOM 学习总结(五)
1、DOM简介。当页面加载时,浏览器会创建页面的文档对象模型(DocumentObjectModel)。文档对象模型定义访问和处理HTML文档的标准方法。DOM将HTML文档呈现
Bootstrap每天必学之按钮(一)
本文主要讲解的是按钮的样式。1.选项2.尺寸3.活动状态4.禁用状态5.可做按钮使用的Html标签选项使用上面列出的class可以快速创建一个带有样式的按钮。b
编辑:568数据
标签:状态,表单,按钮,控件,焦点
