举例简介AngularJS的内部语言环境
AngularJS支持内置的国际化三种类型的过滤器货币,日期和数字。只需要根据国家的区域纳入相应的JS。默认情况下它处理浏览器的语言环境。例如,要使用丹麦语的语言环境,使用下面的脚本
<script src="https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js"></script>
使用丹麦语的语言环境实例
testAngularJS.html
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app="mainApp" ng-controller="StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
<script src="https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js"></script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>
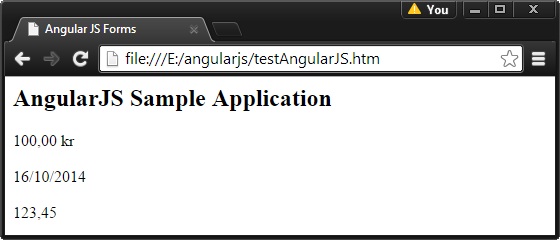
结果
在Web浏览器打开textAngularJS.html。看到结果如下。

使用浏览器的语言环境示例
testAngularJS.html
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app="mainApp" ng-controller="StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
<!-- <script src="https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js"></script> -->
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>
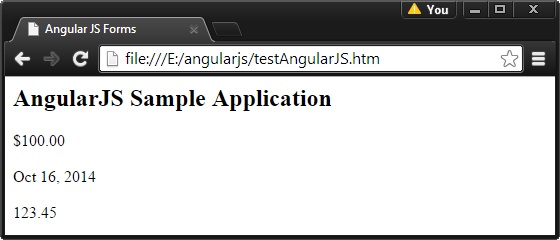
结果
在Web浏览器打开textAngularJS.html。看到结果如下。

详解AngularJS中自定义指令的使用
自定义指令中使用AngularJS扩展HTML的功能。自定义指令使用的指令的功能定义。自定义指令只是替换了它被激活的元素。引导过程中AngularJS应用程序找到
用JavaScript显示浏览器客户端信息的超相近教程
1.FirefoxGecko是firefox的呈现引擎。当初的Gecko是作为通用Mozilla浏览器一部分开发的,而第一个采用Gecko引擎的浏览器是Netscape6;我们可以使用用户代理检测
在Python中使用glob模块查找文件路径的方法
glob模块是最简单的模块之一,内容非常少。用它可以查找符合特定规则的文件路径名。跟使用windows下的文件搜索差不多。查找文件只用到三个匹配符:
编辑:568数据
标签:浏览器,指令,自定义,语言,环境
