Laravel5.5新特性之友好报错以及展示详解
前言
期待已久的laravel5.5 很快将为大家呈现,本文将给大家详细介绍关于Laravel5.5新特性之友好报错及展示的相关内容,分享出来供大家参考学习,话不多说了,来一起看看详细的介绍:
Laravel5.5 获取源代码
如今Laravel5.5官网并未正式发布,预计就是这几天的事情了!
开发者是可以通过以下命令获取laravel5.5源码的:
laravel new laravel55demo --dev
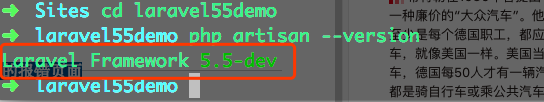
通过命令安装完成后可以使用
php artisan --version 查看版本

Laravel5.5 友好的报错页面
版本确定以后我们使用命令启动5.5:
php artisan serve
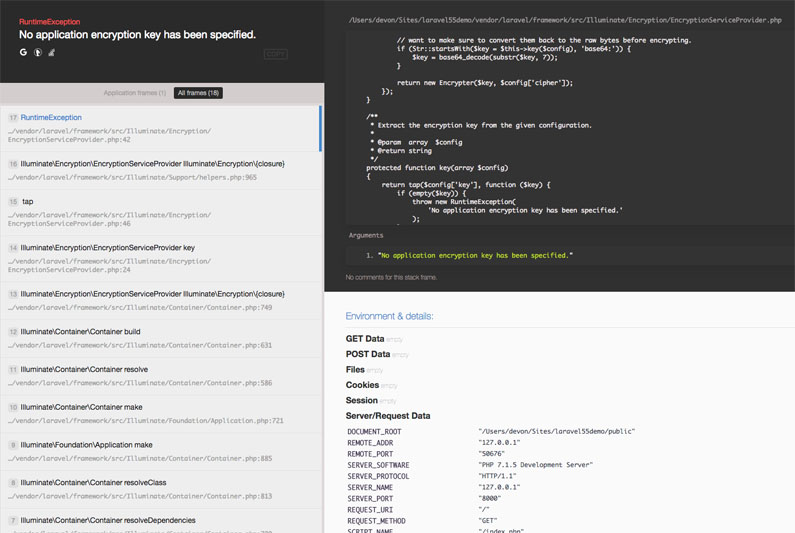
你可以看到一个非常漂亮的报错页面

相对laravel5.0之后的版本
laravel5.1 laravel5.2 laravel5.3 都有了一个更直观的预览 方便我们排错
当然如果你使用过目前官方最新的laravel5.4做开发的话类似于这样的报错页面应该是有所雷同的
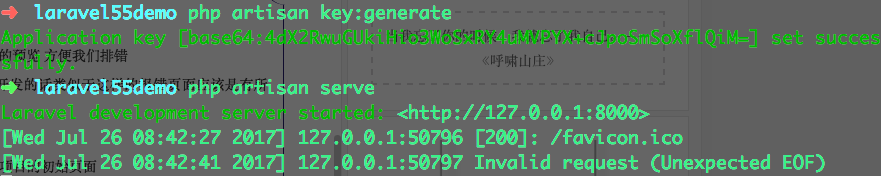
那废话不多说,我们使用命令生成一个key 看看项目的初始页面
php artisan key:generate
生成key之后我们再次使用命令启动项目


自定义错误页面
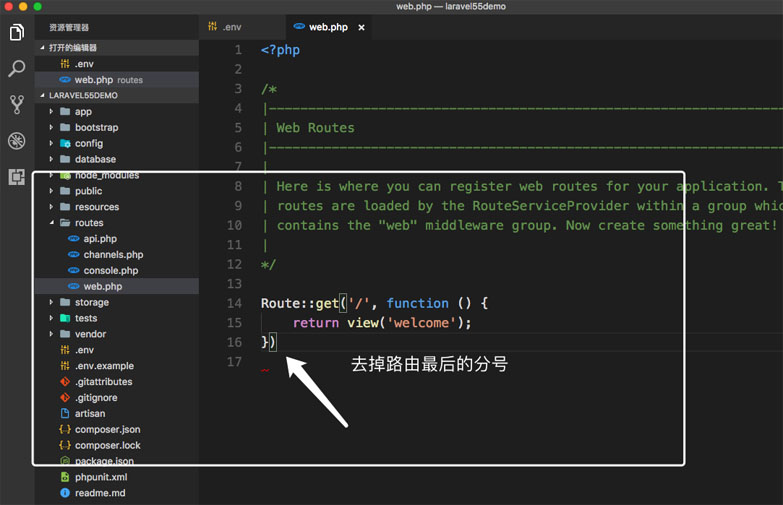
我们在开发当中经常会遇到报错 开发者在开发代码的时候时常有错那是在所难免的,能够快速定位到错误位置快速的解决才是我们在意的,很开心laravel5.5做到了 那么我们来可以创造一个错误 打开编辑器如下创造一个错误

我们可以看到效果如下:


看起来好像出来点问题!😄
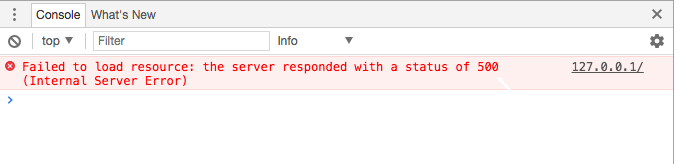
我们调试查看给我们报了一个500的错误
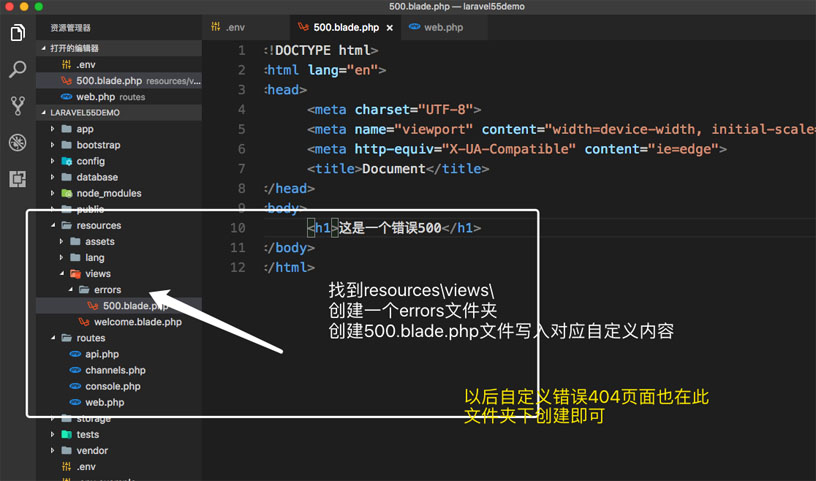
没关系,我们去定义一个错误页面看看


Laravel5.5对我们开发者将会更加的友好,后期我会带着大家继续看看其它的新特性!
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对积木网的支持。
利用laravel+ajax实现文件上传功能方法示例
前言大家都知道,早期的XMLHttpRequest不支持文件上传,一般用第三方js插件或者flash,现在可以借助XMLHttpRequestLevel2的FormData对象实现二进制文件上传,正
利用laravel搭建一个迷你博客实战教程
本文主要给大家介绍的是关于利用laravel搭建一个迷你博客的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍:一、设计
PHP+AjaxForm异步带进度条上传文件实例代码
在使用ajaxForm方法之前,首先需要安装form.js的插件,网上有;一、首先说用法,ajaxForm可以接收0或1个参数,该参数可以是一个变量、一个对象或回调函数
编辑:568数据
标签:报错,错误,页面,命令,不多
