详解获取jq ul第一个li定位的四种解决方案
如果我们只是获取一个ul中的第一个li的话,那么我们可以这样写:
$("ul li:first");
$("ul li").eq(0);
$("ul li").first();
$("ul li").slice(0,1);//slice第一个参数表示的选取开始的位置,第二个参数是结束的位置
<ul> <li>安哲</li> <li>安哲</li> <li>安哲</li> <li>安哲</li> </ul> <ul> <li>安哲</li> <li>安哲</li> <li>安哲</li> <li>安哲</li> </ul> <ul> <li>安哲</li> <li>安哲</li> <li>安哲</li> <li>安哲</li> </ul> <ul> <li>安哲</li> <li>安哲</li> <li>安哲</li> <li>安哲</li> </ul>
解决方案我大概写了四种
<script type="text/javascript">
//方案一
$(function(){
var list=$("ul");
for (var i = 0; i < list.length; i++) {
$("ul:eq("+i+") li:first").css("background","red");
}
});
//方案二
/*$(function(){
$("ul").each(function(){
$(this).children().first().css("background","red");
});
});*/
//方案三
/*$(function(){
$("ul li:nth-child(1)").css("background","red");
});*/
//方案四
/*$(function(){
$("ul li:first-child").css("background","red");
});*/
</script>
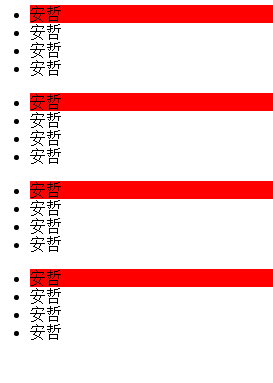
运行结果

以上就是本文的全部内容,希望对大家有所帮助,谢谢对积木网的支持!
JQueryEasyUI之DataGrid数据显示
在有的项目中,为了方便将数据库中的某些定值储存为指定的数字,例如在State中,将1指定为允许,0指定为禁止,但是在管理界面用1和0显示却不太美
JQuery和PHP结合实现动态进度条上传显示
Windows环境下的修改方法第一步:修改在php5下POST文件大小的限制1.编修php.ini找到:max_execution_time=30,这个是每个脚本运行的最长时间,单位秒,改为:ma
利用jquery获取select下拉框的值
jquery不是特别熟练,每次使用不常用的就要百度,特地记录下来。我的下拉框是:divclass="form-group"selectclass="form-control"id="iv_level"optionvalue=""店员/optionoptio
编辑:568数据
标签:方案,第一个,位置,参数,下拉框
